Explori has released a user interface (or UI for short) which will change how your respondents will take part in your surveys.
Some of the benefits of the new UI over the existing style are as follows:
- Improvements to responsive design
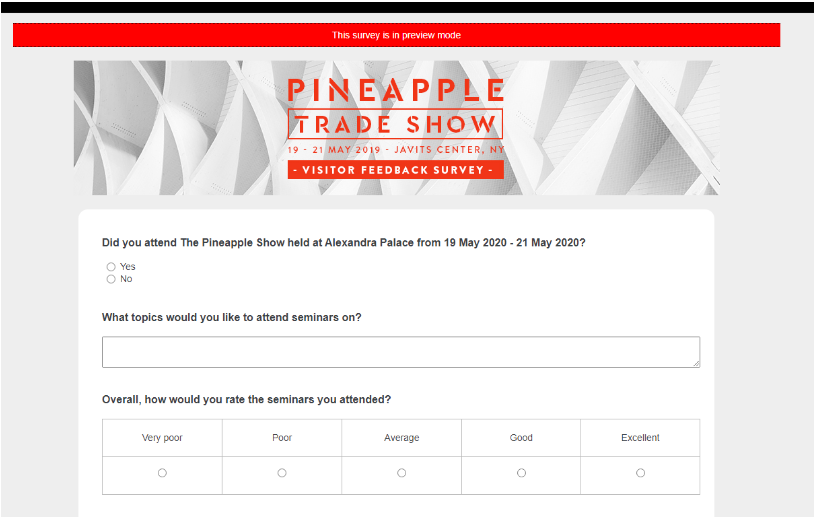
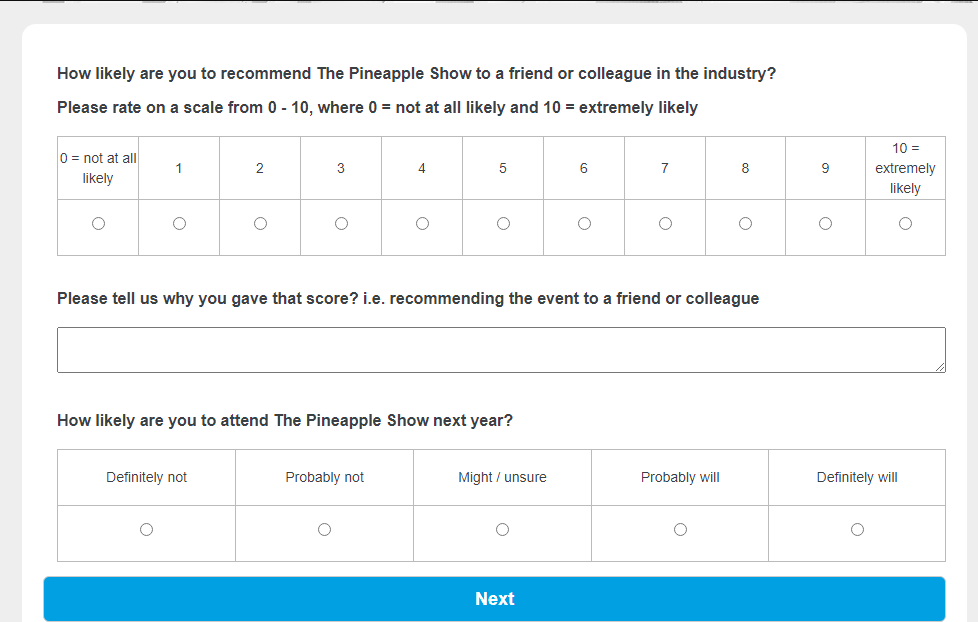
Additional updates have been made to improve the survey experience for users who complete Explori surveys on mobile, which make up on average roughly a third of all survey completions.
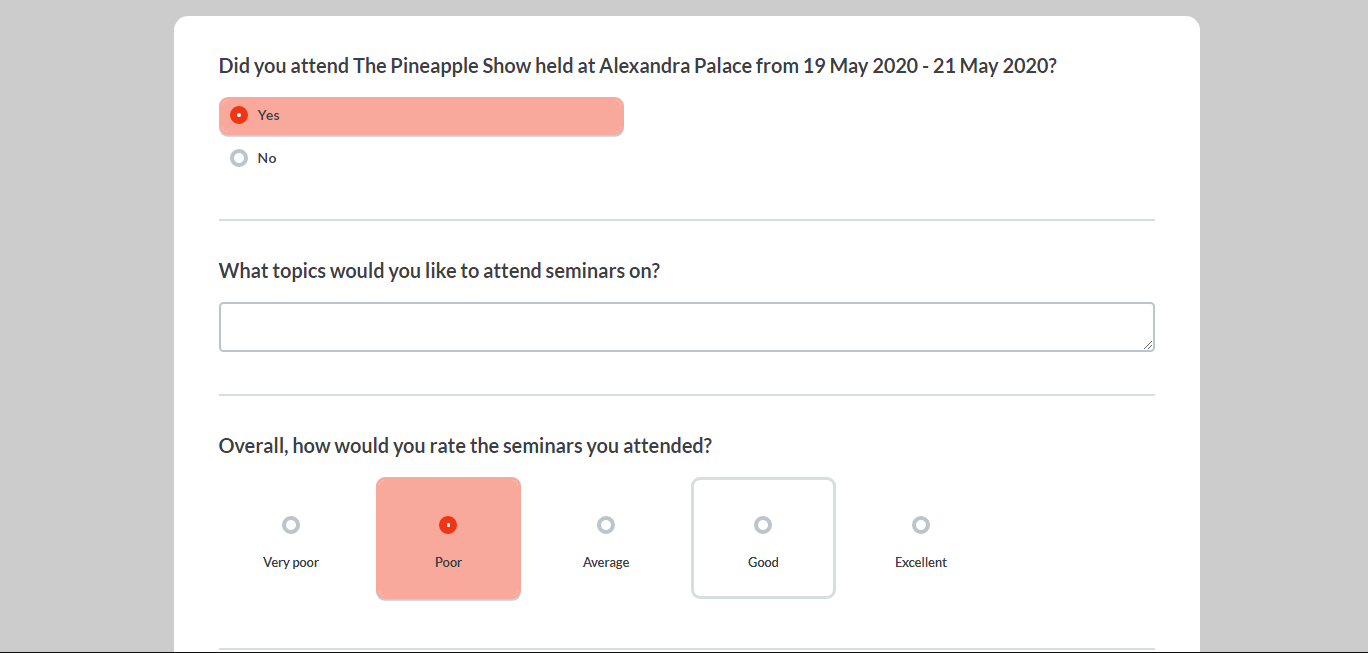
- Highlights when hovering over options
Gives clearer feedback to respondents as to which option will be selected when clicked.
- More flexibility with design
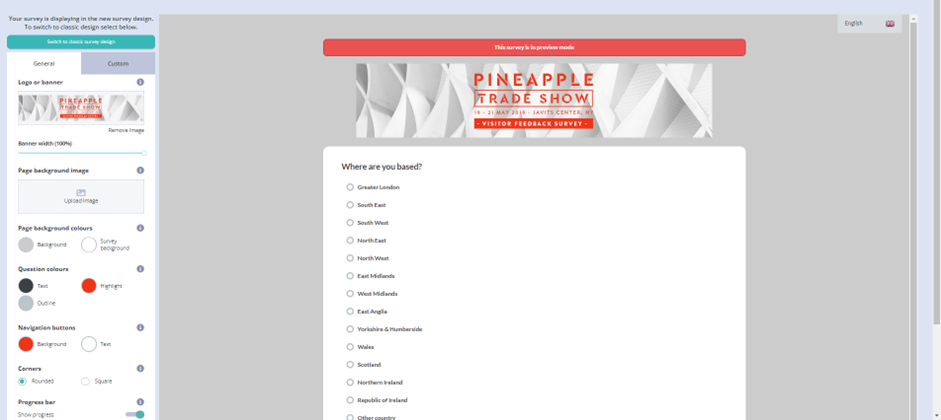
Users are able to change colours of more elements of the survey page, including the progress bar and highlights, as well as ability to add background images to surveys. In addition, users will have the option to add custom CSS to their survey styling - note that writing custom CSS is not covered by Explori’s support team, so we would strongly recommend that it is only used by those who have experience in using and writing it.
- How to access the new survey UI?
Currently, when creating a survey, the classic UI will be selected by default. To access the new UI, navigate to the ‘styling’ tab of the survey to switch the new survey interface.





.png?height=120&name=explori_logo%20(1).png)